ruoyi-cloud本地idea运行
sql,代码准备连接http://doc.ruoyi.vip/ruoyi-cloud/document/hjbs.html#%E5%87%86%E5%A4%87%E5%B7%A5%E4%BD%9C
然后运行步骤及遇到的坑如下:
1.配置nacos持久化,修改conf/application.properties文件,增加支持mysql数据源配置
# db mysql spring.datasource.platform=mysql db.num=1 db.url.0=jdbc:mysql://localhost:3306/ry-config?characterEncoding=utf8&connectTimeout=1000&socketTimeout=3000&autoReconnect=true&useUnicode=true&useSSL=false&serverTimezone=UTC db.user=root db.password=passwordnacos
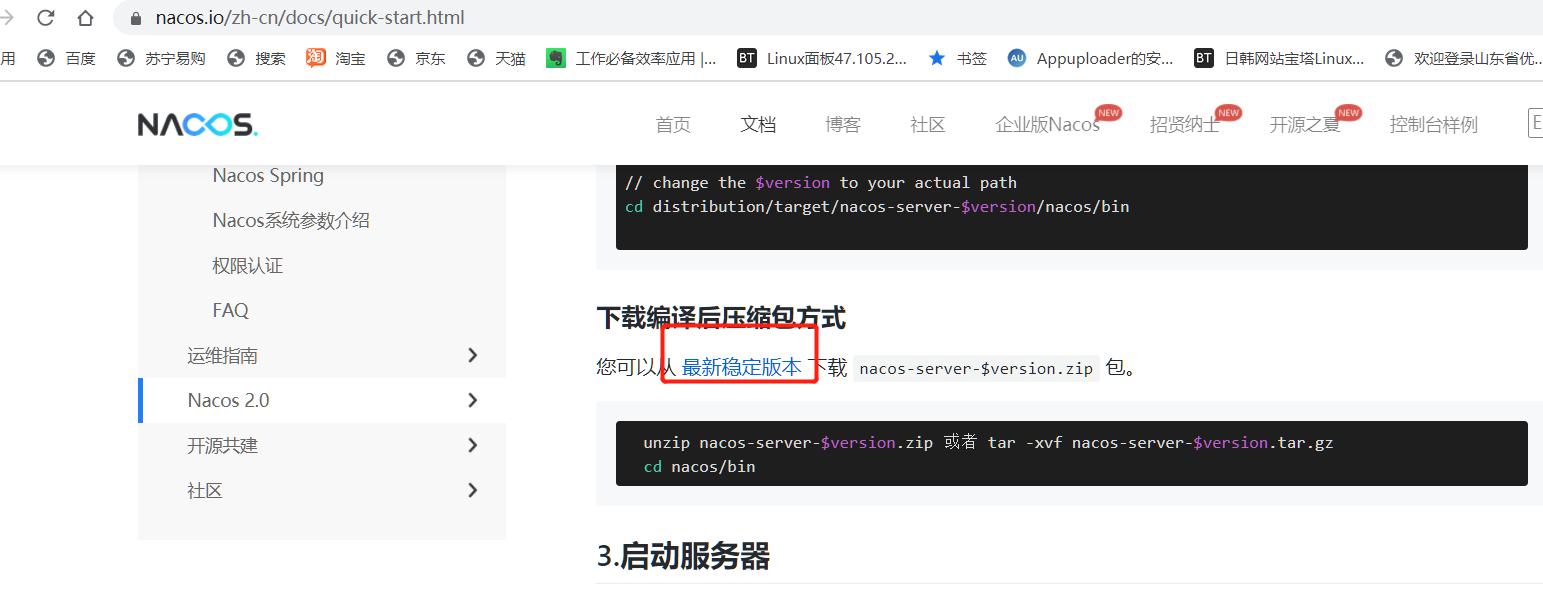
下载地址https://nacos.io/zh-cn/docs/quick-start.html


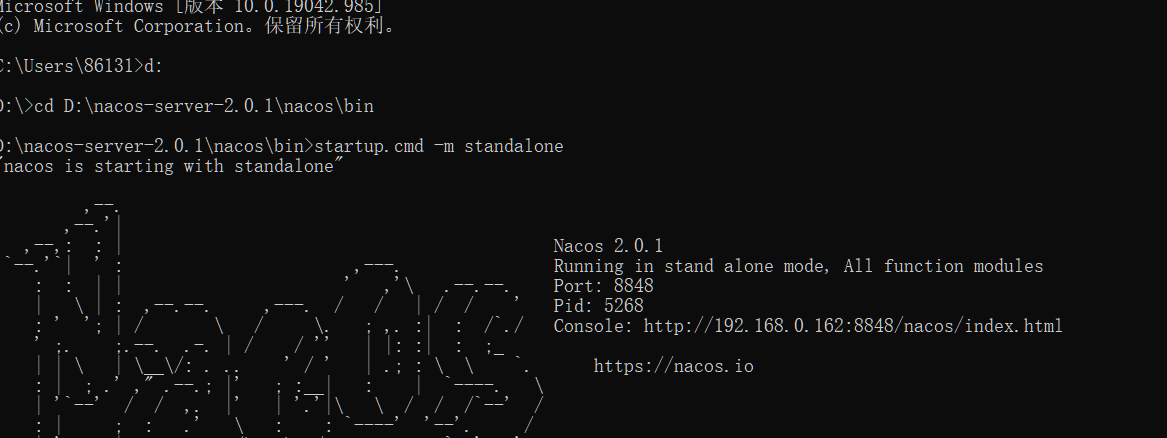
d: cd D:\nacos-server-2.0.1\nacos\bin #启动服务 startup.cmd -m standalone #关闭服务 shutdown.cmd


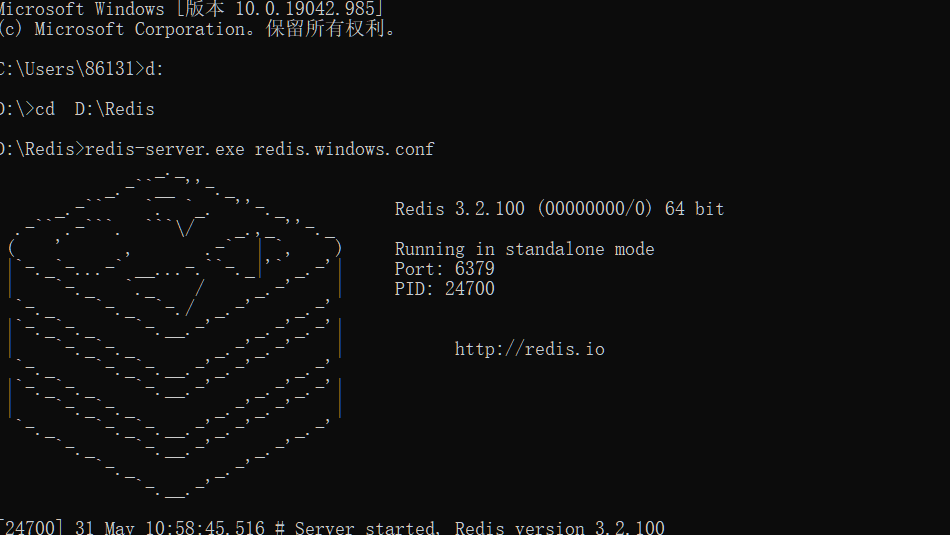
d: cd D:\Redis #启动redis redis-server.exe redis.windows.conf


RuoYiGatewayApplication (网关模块 必须)
RuoYiAuthApplication (认证模块 必须)
RuoYiSystemApplication (系统模块 必须)
RuoYiMonitorApplication (监控中心 可选)
RuoYiGenApplication (代码生成 可选)
RuoYiJobApplication (定时任务 可选)
RuoYFileApplication (文件服务 可选)
# 进入项目目录 cd ruoyi-ui # 安装依赖 npm install # 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。 npm install --registry=https://registry.npm.taobao.org # 本地开发 启动项目 npm run dev
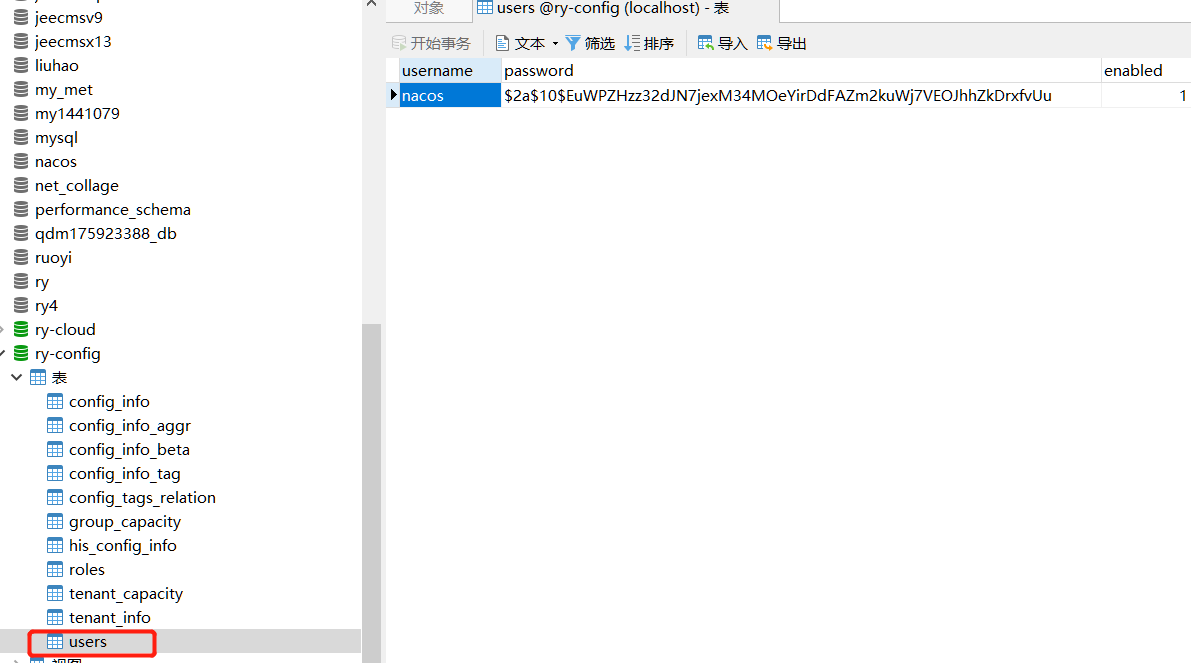
在user表中插入用户密码。nacos/$2a$10$EuWPZHzz32dJN7jexM34MOeYirDdFAZm2kuWj7VEOJhhZkDrxfvUu

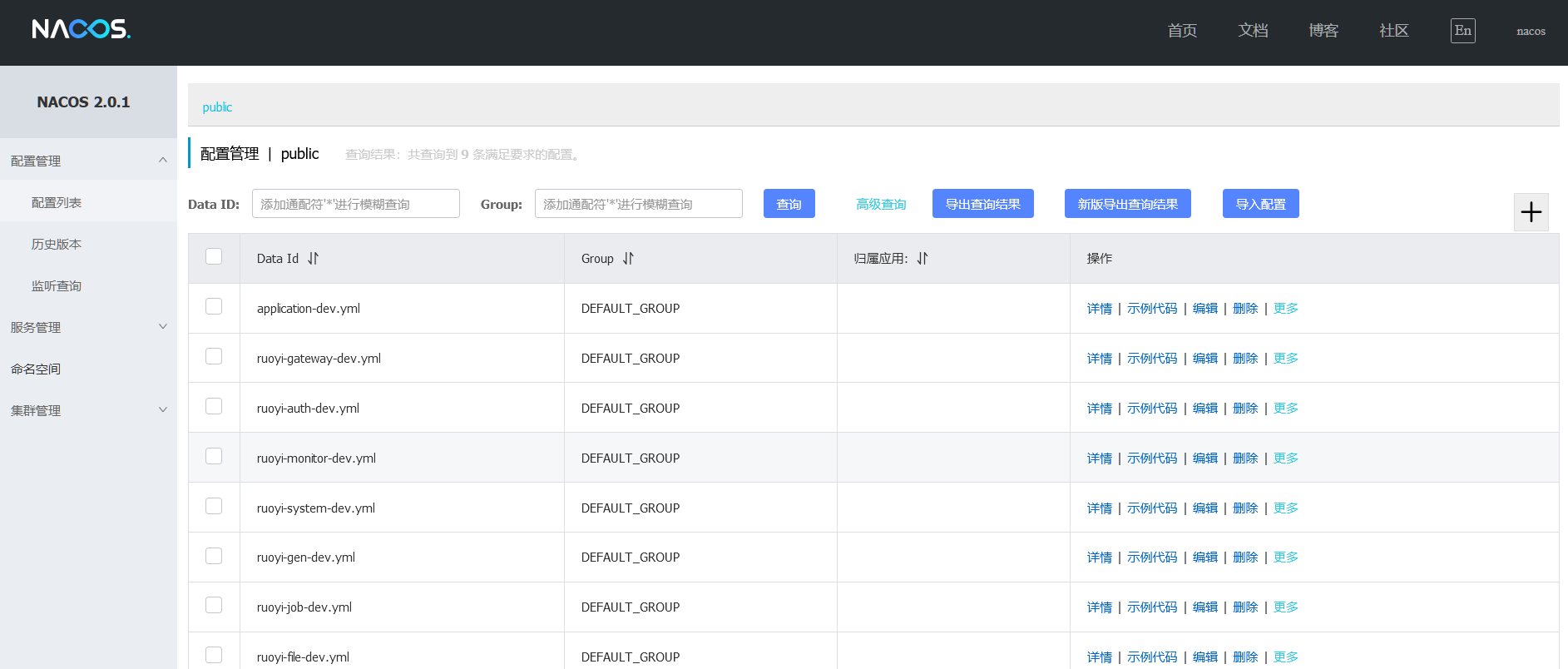
ada登录nacos平台,可查看或修改各个配置文件内容。

本文原创,转载必追究版权。
