若依ruoyi-cloud前后端linux宝塔面板部署(文章免费)
研究了很多天,入了很多坑,才部署成功。按下面步骤成功避开n多坑。
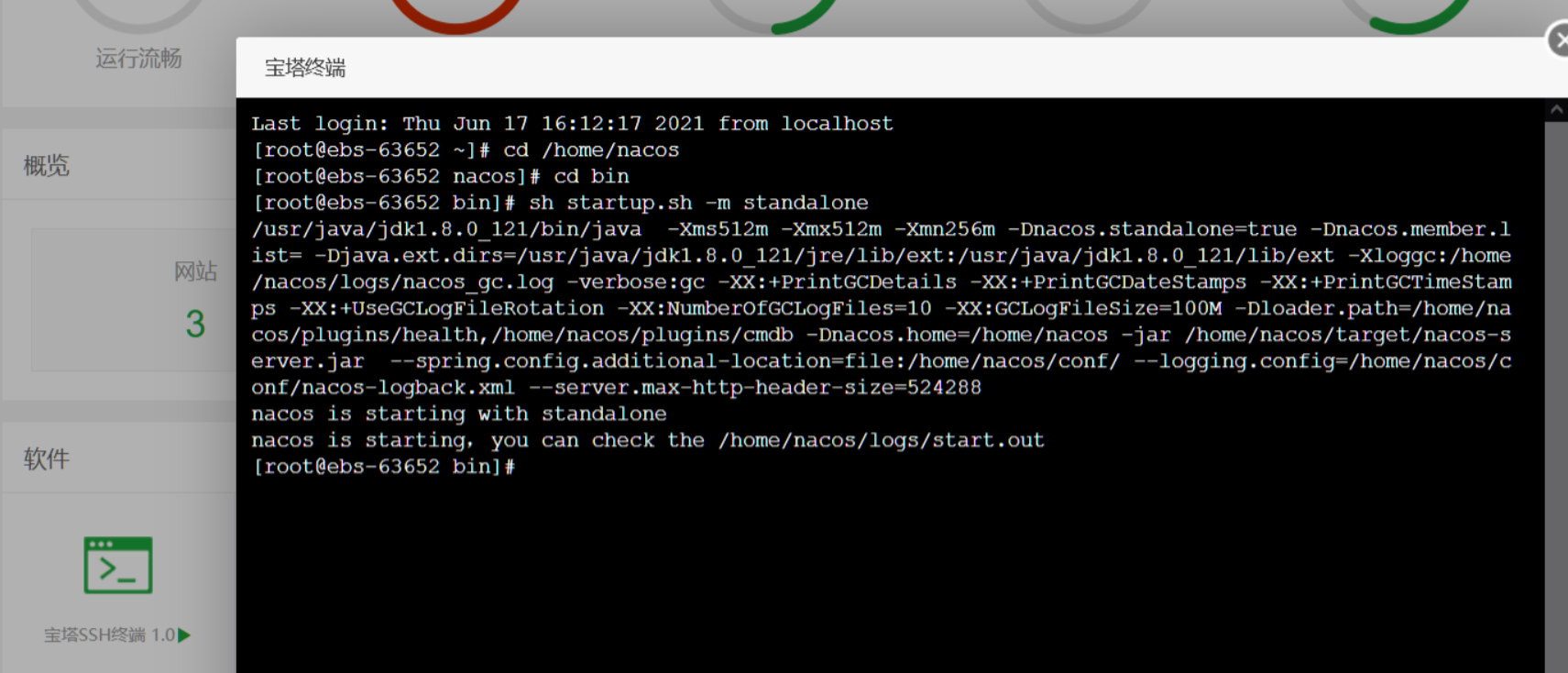
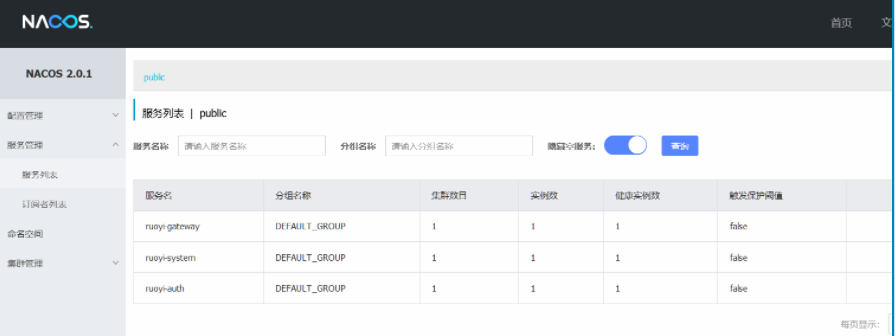
主要分为4个步骤:安装并启动nacos;后端部署,前端部署,成功访问。


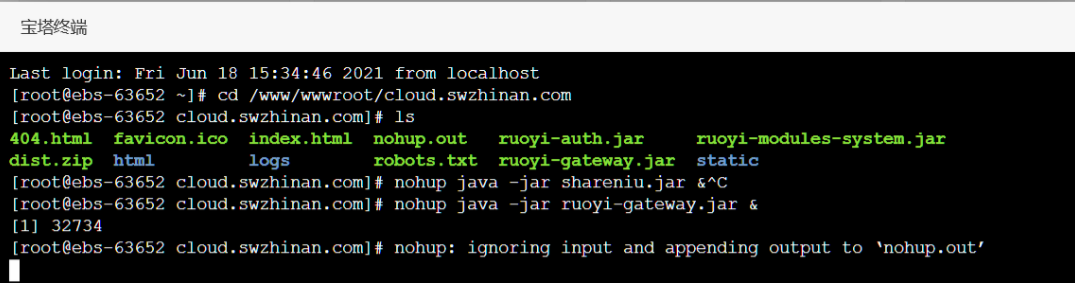
使用命令启动jar包:
nohup java -jar ruoyi-gateway.jar &
当用 nohup 命令执行作业时,缺省情况下该作业的所有输出被重定向到nohup.out的文件中,除非另外指定了输出文件.


3个服务都启动成功后,访问http://服务器ip:8080/,查看接口情况,若浏览器返回{"code":500,"msg":"404 NOT_FOUND"},说明后台启动成功。
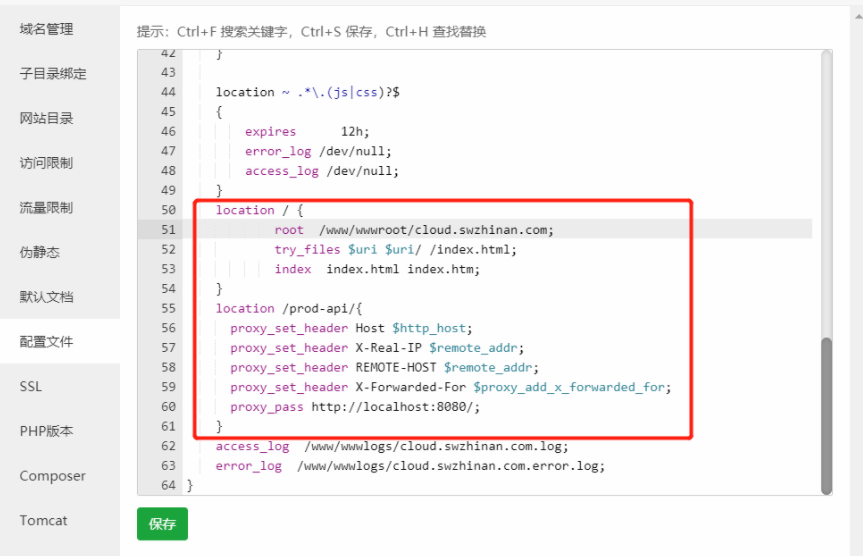
location / {
root /www/wwwroot/cloud.swzhinan.com;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
4.访问域名,并登录成功。

本文原创,转载必追究版权。