hui.js中 scrollX方法 iphone端迟钝,滑动慢或卡问题解决
移动端UI中常会使用到图片横向/纵向滚动的效果,但在iPhone端总是会滚动不流畅,有种卡卡的感觉,而安卓设备上却没有这种问题;
要解决这个问题很简单: 增加一行CSS样式代码:-webkit-overflow-scrolling : touch
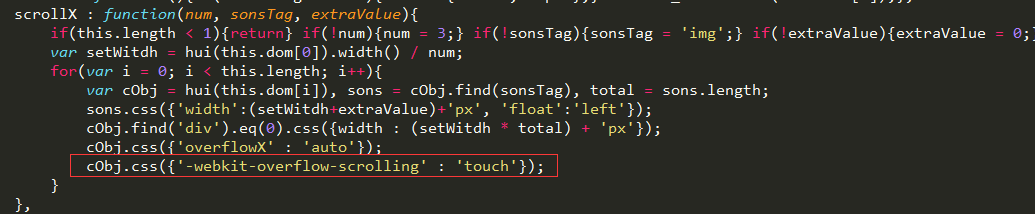
如果使用了hui.js, 可打开hui.js,增加css样式 ;
cObj.css({'-webkit-overflow-scrolling' : 'touch'});即可,如图:

本文原创,转载必追究版权。