js前端获取ip、地区及操作浏览器
可引用搜狐查询js接口查询用户的id
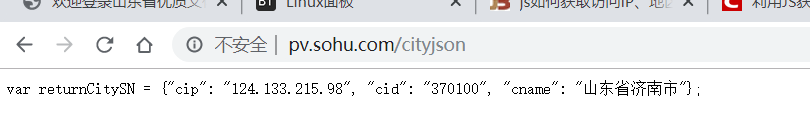
http://pv.sohu.com/cityjson
举例
<script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> <script type="text/javascript"> console.log(returnCitySN["cip"]+','+returnCitySN["cname"]) </script>
浏览器访问效果

js获取当前操作浏览器
<script src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
<script type="text/javascript">
document.write('IP地址:' + returnCitySN["cip"] + ', CID:' + returnCitySN["cid"] + ', 地区:' + returnCitySN["cname"]+",浏览器版本:"+getBrowserInfo());
function getBrowserInfo()
{
var agent = navigator.userAgent.toLowerCase() ;
var regStr_ie = /msie [\d.]+;/gi ;
var regStr_ff = /firefox\/[\d.]+/gi
var regStr_chrome = /chrome\/[\d.]+/gi ;
var regStr_saf = /safari\/[\d.]+/gi ;
//IE
if(agent.indexOf("msie") > 0)
{
return agent.match(regStr_ie) ;
}
//firefox
if(agent.indexOf("firefox") > 0)
{
return agent.match(regStr_ff) ;
}
//Chrome
if(agent.indexOf("chrome") > 0)
{
return agent.match(regStr_chrome) ;
}
//Safari
if(agent.indexOf("safari") > 0 && agent.indexOf("chrome") < 0)
{
return agent.match(regStr_saf) ;
}
}
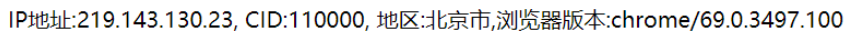
</script>运行效果:

本文原创,转载必追究版权。